您现在的位置是:首页 > 学无止境
翻编-JavaScript有关的10个怪癖和秘密
转载自:http://www.zhangxinxu.com/wordpress/2011/06/javascript%E6%9C%89%E5%85%B3%E7%9A%8410%E4%B8%AA%E6%80%AA%E7%99%96%E5%92%8C%E7%A7%98%E5%AF%86/
数据类型和定义
1. Null是个对象
JavaScript众多类型中有个Null类型,它有个唯一的值null, 即它的字面量,定义为完全没有任何意义的值。其表现得像个对象,如下检测代码:
alert(typeof null); //弹出 'object'
您可以狠狠地点击这里:null为对象测试demo
如下截图:

尽管typeof
值显示是"object"
,但null
并不认为是一个对象实例。要知道,JavaScript中的值都是对象实例,每个数值都是Number
对象,每个对象都是Object
对象。因为null是没有值的,所以,很明显,null不是任何东西的实例。因此,下面的值等于false
。
译者注:null还有被理解为对象占位符一说
2. NaN是个数值
NaN本意是表示某个值不是数值,但是其本身却又是数值,且不等于其自身,很奇怪吧,看下面的代码:
您可以狠狠地点击这里:NaN是个数值测试demo
结果如下截图:

实际上NaN
不等于任何东西。要确认某玩意是不是NaN
只能使用isNaN
.
3. 无关键字的数组等同于false(关于Truthy和Falsy)
下面是JavaScript另一个极品怪癖:
您可以狠狠地点击这里:无关键字数组等同flase测试demo
结果如下截图:
想要知道这里发生了什么,你需要理解truthy
和falsy
这个概念。它们是一种true/flase
字面量。在JavaScript中,所有的非Boolean
型值都会内置一个boolean标志,当这个值被要求有boolean行为的时候,这个内置布尔值就会出现,例如当你要跟Boolean
型值比对的时候。
因为苹果不能和梨做比较,所以当JavaScript两个不同类型的值要求做比较的时候,它首先会将其弱化成相同的类型。false
, undefined
, null
, 0
, ""
, NaN
都弱化成false
。这种强制转化并不是一直存在的,只有当作为表达式使用的时候。看下面这个简单的例子:
您可以狠狠地点击这里:数值0和false测试demo
结果如下截图:
上面测试中,我们试图将数值0和boolean值false做比较,因两者的数据类型不兼容,JavaScript自动强制转换成统一的等同的truthy
和falsy
,其中0
等同于false
(正如上面所提及的)。
你可能注意到了,上面一些等同false
的值中并没有空数组。只因空数组是个怪胚子:其本身实际上属于truthy
,但是当空数组与Boolean
型做比较的时候,其行为表现又属于falsy
。不解?这是由原因的。先举个例子验证下空数组的奇怪脾气:
您可以狠狠地点击这里:空数组的true/false测试demo
结果如下截图,连续弹出两个框框:

译者注:之所以会有这种差异,根据作者的说法,数组内置toString()方法,例如直接alert的时候,会以join(“,”)的形式弹出字符串,空数组自然就是空字符串,于是等同false。具体可参见作者另外一篇文章,Twisted logic: understanding truthy & falsy 。不过我个人奇怪的是,像空对象,空函数,弱等于true或者false的时候都显示false,为何?真的因为数组是个怪胎,需要特殊考虑吗?
为避免强制转换在比较方面的问题,你可以使用强等于(===
)代替弱等于(==
)。
您可以狠狠地点击这里:强等于和弱等于测试demo
结果如下截图(win7 FF4):

如果你想深入探究JavaScript中类型强制转换等些特有的癖好,可以参见官方相关的文档规范:section 11.9.3 of the ECMA-262
正则表达式
4. replace()可以接受回调函数
这是JavaScript最鲜为人知的秘密之一,v1.3中首次引入。大部分情况下,replace()
的使用荧光类似下面:
这是一个简单的替换,一个字符串,一个星号。但是,如果我们希望在替换发生的时候有更多的控制,该怎么办呢?我们只希望替换30以下的数值,该怎么办呢?此时如果仅仅依靠正则表达式是鞭长莫及的。我们需要借助回调函数的东风对每个匹配进行处理。
当每个匹配完成的时候,JavaScript应用回调函数,传递匹配内容给match
参数。然后,根据回调函数里面的过滤规则,要么返回星号,要么返回匹配本身(无替换发生)。
如下截图:
您可以狠狠地点击这里:replace()接受回调函数demo
5. 正则表达式:不只是match和replace
不少javascript工程师都是只通过match
和replace
和正则表达式打交道。但JavaScript所定义的正则表达式相关方法远不止这两个。
其中值得一提的是test()
,其工作方式类似match()
,但是返回值却不一样:test()
返回的是布尔型,用来验证是否匹配,执行速度高于match()
。
上面行代码用来验证字符串是否有三个以上普通字符,显然"hello"是符合要求的,所以弹出true
。
您可以狠狠地点击这里:tese()测试demo
结果如下截图:
我们还应注意RegExp
对象,你可以用此创建动态正则表达式对象,例如:
这儿,我们基于参数word
动态创建了匹配验证。这段测试代码作用是不区分大小选的情况下选择car
这个单词。眼睛一扫而过,测试英文句子中只有一个单词是car
,因此这里的演出仅一个单词。/b
是用来表示单词边界的。
您可以狠狠地点击这里:上述动态正则表达式demo
结果如下截图:
函数和作用域
6. 你可以冒充作用域
作用域这玩意是用来决定什么变量是可用的,独立的JavaScript(如JavaScript不是运行中函数中)在window
对象的全局作用域下操作,window
对象在任何情况下都可以访问。然而函数中声明的局部变量只能在该函数中使用。
这儿我们的变量和函数都声明在全局作用域中。因为this
指向当前作用域,在这个例子中就是window
。因此,该函数寻找window.animal
,也就是'dog'
了。到目前为止,一切正常。然而,实际上,我们可以让函数运行在不同的作用域下,而忽视其本身的作用域。我们可以用一个内置的称为call()
的方法来实现作用域的冒充。
call()
方法中的第一个参数可以冒充函数中的this
,因此,这里的this.animal
实际上就是myObj.animal
,也就是'camel'
了。后面的参数就作为普通参数传给函数体。
另外一个与之相关的是apply()
方法,其作用于call()
一样,不同之处在于,传递给函数的参数是以数组形式表示的,而不是独立的变量们。所以,上面的测试代码如果用apply()
表示就是:
您可以狠狠地点击这里:函数作用域冒充demo
demo页面中,点击第一个按钮的结果如下截图:
点击第二个和第三个按钮的结果如下:
7. 函数可以执行其本身
下面这个是很OK的:
这里的解析足够简单:声明一个函数,然后因为()
解析立即执行它。你可能会奇怪为何要这么做(指直接屁股后面()
调用),这看上去是有点自相矛盾的:函数包含的通常是我们想稍后执行的代码,而不是当下解析即执行的,否则,我们就没有必要把代码放在函数中。
另外一个执行函数自身(self-executing functions (SEFs))的不错使用是为在延迟代码中使用绑定变量值,例如事件的回调(callback),超时执行(timeouts)和间隔执行(intervals)。如下例子:
Newbies在论坛里总问这里timeout
的弹出为什么是goodbye
而不是hello
?答案就timeout
中的回调函数直到其运行的时候才去赋值someVar
变量的值。而那个时候,someVar
已经被goodbye
重写了好长时间了。
SEFs提供了一个解决此问题的方法。不是像上面一样含蓄地指定timeout回调,而是直接将someVar
值以参数的形式传进去。效果显著,这意味着我们传入并孤立了someVar
值,保护其无论后面是地震海啸还是女朋友发飙咆哮都不会改变。
风水轮流转,这次,这里的弹出就是hello
了。这就是函数参数和外部变量的点差别了哈。
您可以狠狠地点击这里:函数执行自身测试demo
例如,最后一个按钮点击后的弹出如下:
浏览器
8. FireFox以RGB格式读与返回颜色而非Hex
直到现在我都没有真正理解为何Mozilla会这样子。为了有个清晰的认识,看下面这个例子:
大部分浏览器弹出的结果是ff9900
,而FireFox的结果却是rgb(255, 153, 0)
,RGB的形式。经常,处理颜色的时候,我们需要花费不少代码将RGB颜色转为Hex。
下面是上面代码在不同浏览器下的结果:

您可以狠狠地点击这里:不同浏览器的颜色返回差异demo
其它杂七杂八
9. 0.1 + 0.2 !== 0.3
这个古怪的问题不只会出现在JavaScript中,这是计算机科学中一个普遍存在的问题,影响了很多的语言。标题等式输出的结果是0.30000000000000004。
这是个被称为机器精度的问题。当JavaScript尝试执行(0.1 + 0.2)这行代码的时候,会把值转换成它们喜欢的二进制口味。这就是问题的起源,0.1实际上并不是0.1,而是其二进制形式。从本质上将,当你写下这些 值的时候,它们注定要失去精度。你可能只是希望得到个简单的两位小数,但你得到的(根据Chris Pine的注解 )是二进制浮点计算。好比你想把一段应该翻译成中文简体,结果出来的确实繁体,其中还是有差异是不一样的。
一般处理与此相关的问题有两个做法:
- 转换成整数在计算,计算完毕在转换成希望的小数内容
- 调整你的逻辑,设定允许范围为不是指定结果。
例如,我们不应该下面这样:
而可以试试这样:
10. 未定义(undefined)可以被定义(defined)
我们以一个和风细雨的小古怪结束。听起来可能有点奇怪,undefined
并不是JavaScript中的保留字,尽管它有特殊的意义,并且是唯一的方法确实变量是否未定义。因此:
目前为止,一切看上去风平浪静,正常无比,但剧情总是很狗血:
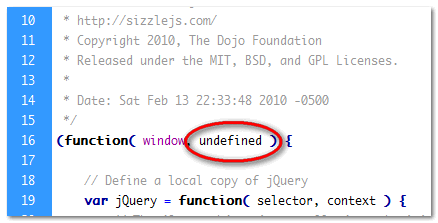
这就是为什么jQuery源码中最外部的闭包函数要有个并没有传入的undefined
参数,目的就是保护undefined
不要被外部的些不良乘虚而入。

文章评论
- 登录后评论
点击排行
-
php-fpm安装、配置与优化
转载自:https://www.zybuluo.com/phper/note/89081 1、php中...
-
centos下postgresql的安装与配置
一、安装(以root身份进行)1、检出最新的postgresql的yum配置从ht...
-
Mysql的大小写敏感性
MYSQL在默认的情况下查询是不区分大小写的,例如:CREATE TABLE...
-
关于URL编码
转载自:http://www.ruanyifeng.com/blog/2010/02/url_encoding....
-
header中的Cache-control
网页的缓存是由HTTP消息头中的“Cache-control”来控制的,常见的...