您现在的位置是:首页 > 学无止境
Github分享:精心收集的48个JavaScript代码片
该项目来自于Github用户Chalarangelo(文末有项目完整地址,原版为英文),目前已在Github上获得了3000多Star,精心收集了多达48个有用的JavaScript代码片段,该用...
转载自:http://news.51cto.com/art/201712/561035.htm
该项目来自于Github用户Chalarangelo(文末有项目完整地址,原版为英文),目前已在Github上获得了3000多Star,精心收集了多达48个有用的JavaScript代码片段,该用户的代码可以让程序员在30秒甚至更少的时间内理解这些经常用到的基础算法,来看看这些JavaScript代码都传达出了什么吧!

Anagrams of string(带有重复项)
使用递归。对于给定字符串中的每个字母,为字母创建字谜。使用map()将字母与每部分字谜组合,然后使用reduce()将所有字谜组合到一个数组中,最基本情况是字符串长度等于2或1。

数组平均数
使用reduce()将每个值添加到累加器,初始值为0,总和除以数组长度。

大写每个单词的首字母
使用replace()匹配每个单词的第一个字符,并使用toUpperCase()来将其大写。

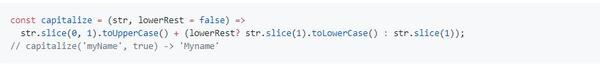
首字母大写
使用slice(0,1)和toUpperCase()大写第一个字母,slice(1)获取字符串的其余部分。 省略lowerRest参数以保持字符串的其余部分不变,或将其设置为true以转换为小写。(注意:这和上一个示例不是同一件事情)

检查回文
将字符串转换为toLowerCase(),并使用replace()从中删除非字母的字符。然后,将其转换为tolowerCase(),将('')拆分为单独字符,reverse(),join(''),与原始的非反转字符串进行比较,然后将其转换为tolowerCase()。

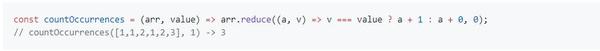
计数数组中值的出现次数
每次遇到数组中的特定值时,使用reduce()来递增计数器。

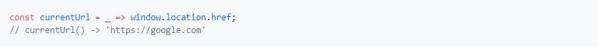
当前URL
使用window.location.href来获取当前URL。

Curry
使用递归。如果提供的参数(args)数量足够,则调用传递函数f,否则返回一个curried函数f。

Deep flatten array
使用递归,使用reduce()来获取所有不是数组的元素,flatten每个元素都是数组。

数组之间的区别
使用filter()移除value的部分值,使用includes()确定。

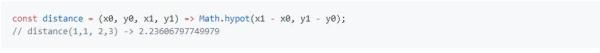
两点之间的距离
使用Math.hypot()计算两点之间的欧几里德距离。

可以按数字整除
使用模运算符(%)来检查余数是否等于0。

转义正则表达式
使用replace()来转义特殊字符。

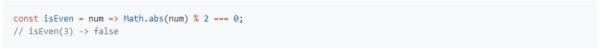
偶数或奇数
使用Math.abs()将逻辑扩展为负数,使用模(%)运算符进行检查。 如果数字是偶数,则返回true;如果数字是奇数,则返回false。

阶乘
使用递归。如果n小于或等于1,则返回1。否则返回n和n - 1的阶乘的乘积。

斐波那契数组生成器
创建一个特定长度的空数组,初始化前两个值(0和1)。使用Array.reduce()向数组中添加值,后面的一个数等于前面两个数相加之和(前两个除外)。

过滤数组中的非唯一值
将Array.filter()用于仅包含唯一值的数组。

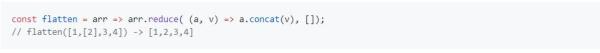
Flatten数组
使用reduce()来获取数组中的所有元素,并使用concat()来使它们flatten。

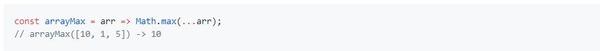
从数组中获取最大值
使用Math.max()与spread运算符(...)结合得到数组中的最大值。

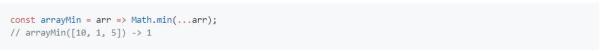
从数组中获取最小值
使用Math.min()与spread运算符(...)结合得到数组中的最小值。

获取滚动位置
如果已定义,请使用pageXOffset和pageYOffset,否则使用scrollLeft和scrollTop,可以省略el来使用window的默认值。

最大公约数(GCD)
使用递归。基本情况是当y等于0时。在这种情况下,返回x。否则,返回y的GCD和x / y的其余部分。
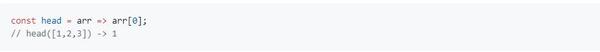
Head of list
返回ARR[0]

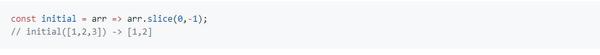
list初始化
返回arr.slice(0,-1)

用range初始化数组
使用Array(end-start)创建所需长度的数组,使用map()来填充范围中的所需值,可以省略start使用默认值0。

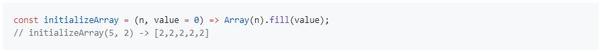
用值初始化数组
使用Array(n)创建所需长度的数组,fill(v)以填充所需的值,可以忽略value使用默认值0。

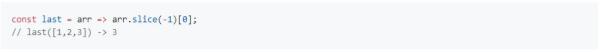
列表的最后
返回arr.slice(-1)[0]

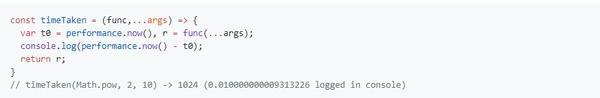
测试功能所花费的时间
使用performance.now()获取函数的开始和结束时间,console.log()所花费的时间。第一个参数是函数名,随后的参数传递给函数。

来自键值对的对象
使用Array.reduce()来创建和组合键值对。

管道
使用Array.reduce()通过函数传递值。

Powerset
使用reduce()与map()结合来遍历元素,并将其组合成包含所有组合的数组。

范围内的随机整数
使用Math.random()生成一个随机数并将其映射到所需的范围,使用Math.floor()使其成为一个整数。

范围内的随机数
使用Math.random()生成一个随机值,使用乘法将其映射到所需的范围。

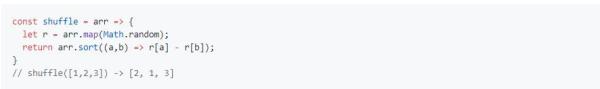
随机化数组的顺序
使用sort()重新排序元素,利用Math.random()来随机排序。

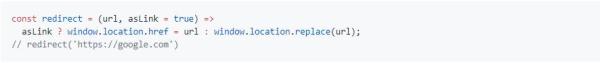
重定向到URL
使用window.location.href或window.location.replace()重定向到url。 传递第二个参数来模拟链接点击(true - default)或HTTP重定向(false)。

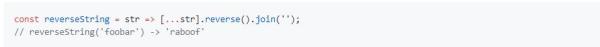
反转一个字符串
使用数组解构和Array.reverse()来颠倒字符串中的字符顺序。合并字符以使用join('')获取字符串。

RGB到十六进制
使用按位左移运算符(<<)和toString(16),然后padStart(6,“0”)将给定的RGB参数转换为十六进制字符串以获得6位十六进制值。

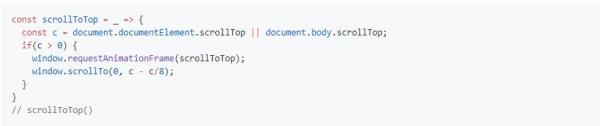
滚动到顶部
使用document.documentElement.scrollTop或document.body.scrollTop获取到顶部的距离。
从顶部滚动一小部分距离。
使用window.requestAnimationFrame()来滚动。

随机数组值
使用Array.map()和Math.random()创建一个随机值的数组。使用Array.sort()根据随机值对原始数组的元素进行排序。

数组之间的相似性
使用filter()移除不是values的一部分值,使用includes()确定。

按字符串排序(按字母顺序排列)
使用split('')分割字符串,sort()使用localeCompare(),使用join('')重新组合。

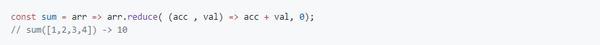
数组总和
使用reduce()将每个值添加到累加器,初始化值为0。

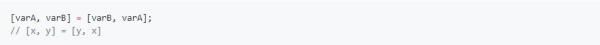
交换两个变量的值
使用数组解构来交换两个变量之间的值。

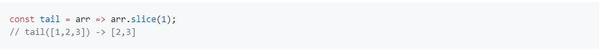
列表的tail
返回arr.slice(1)

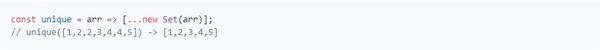
数组唯一值
使用ES6 Set和... rest操作符去掉所有重复值。

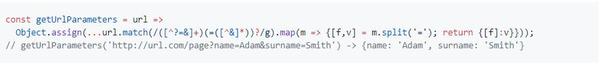
URL参数
使用match() 与适当的正则表达式来获得所有键值对,适当的map() 。使用Object.assign()和spread运算符(...)将所有键值对组合到一个对象中,将location.search作为参数传递给当前url。

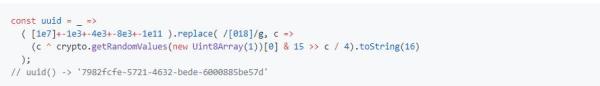
UUID生成器
使用crypto API生成符合RFC4122版本4的UUID。

验证数字
使用!isNaN和parseFloat()来检查参数是否是一个数字,使用isFinite()来检查数字是否是有限的。

翻译多有不准确之处,感兴趣的程序员可以自行到Github上查看英文原版(https://github.com/Chalarangelo/30-seconds-of-code#anagrams-of-string-with-duplicates)。
文章评论
- 登录后评论
点击排行
-
php-fpm安装、配置与优化
转载自:https://www.zybuluo.com/phper/note/89081 1、php中...
-
centos下postgresql的安装与配置
一、安装(以root身份进行)1、检出最新的postgresql的yum配置从ht...
-
Mysql的大小写敏感性
MYSQL在默认的情况下查询是不区分大小写的,例如:CREATE TABLE...
-
关于URL编码
转载自:http://www.ruanyifeng.com/blog/2010/02/url_encoding....
-
header中的Cache-control
网页的缓存是由HTTP消息头中的“Cache-control”来控制的,常见的...
